Avant de nous lancer tout bonnement dans l’aventure, nous avons réalisé toute la partie design, et cela passe par la publication d’une charte graphique officielle pour notre web-mag. Charte réalisée par Louis Grasset et Juliette Schandelmeyer.
Comme on ne nous l’a pas montré en cours, une charte graphique, c’est avant tout de la complexité , de l’illisibilité , la non représentativité de l’entité, ainsi qu’un esprit de plagiat face à la concurrence. Nous avons suivi ces règles tout en refusant de s’investir corps et âmes dans la démarche de la désinformation et du décalé. C’est pourquoi le sérieux et la sobriété de notre identité visuelle complète tranchent avec nos valeurs.
Voici sans plus tarder notre charte 2016.
Logotype

Nous avons créé logotype décliné en 6 versions selon le fond d’application. Ce logo est composé de deux sections : une partie ‘logo’ et une ‘titre du magazine’.
-
Partie du logo :
- Reprise de deux R de Rime à Rien.
- Valeurs décalées et de désinformation.
- Boucle qui reprend le signe ∞ mais d’une manière détournée : il ne reste qu’une boucle, formant un zéro , rappel à la désinformation.
-
Partie du titre :
- Disposition rectangulaire
- Typographie sans serif en majuscules amenant sérieux, confiance et sobriété
- Centrage vertical et horizontal pour accentuer le point précédent
- Couleurs noires et blanches dans le même objectif
Des déclinaisons carrée et rectangulaires sont disponibles et doivent toutes suivre ces règles de la même façon.

|

|
| Fond noir | Fond blanc |

|

|
| Fond complexe à dom. sombre | Fond complexe à dom. claire |

|

|
| Fond uni à dom. sombre | Fond uni à dom. claire |
| Teinte sombre |
RGBA (0,0,0,1)
HEX (#000000)
|
Teinte claire |
RGBA (255,255,255,1)
HEX (#FFFFFF)
|
Déclinaisons du logos

|

|

|
|
| Version carrée | Version rectangulaire verticale | Version rectangulaire horizontale |
Typographie
Nous avons choisi 3 typographies différentes selon
l’élément sur lequel on les appliquera.
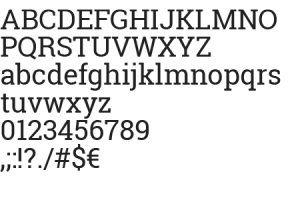
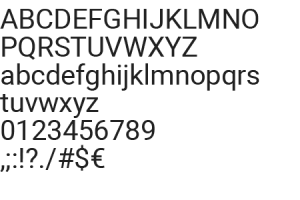
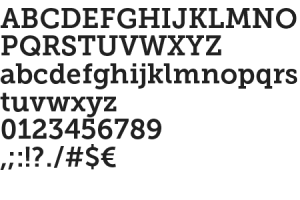
Les titres utilisent deux polices de type
slab c’est-à-dire ayant des
serifs rectangulaires.
Roboto Slab
pour le site web, une police libre de droit
color: #333333; font-size: h1 -> h6; line-height:
100%;

Roboto Regular
forme les paragraphes, en 18px sur une hauteur de ligne égale à
180% de ces 18px. Cela permet une aération des lignes et par
conséquent améliore la lisibilité.
color: #444444; font-size: 18px; line-height: 180%;

Museo Slab est quant à elle payante et destinée au logotype pour former les R.

Couleurs
|
|
|
Voilà pour notre charte graphique ! 🙂 En espérant qu’elle vous a plus !


